

This is a sample of the ticket form widget: This is a sample of the countdown widget: Paste the code you've copied on step 5, save and update the page, and go on the live URL to check out your new Eventbrite widget. Go into your Instapage landing page and add a new HTML element from the left sidebar ħ. Click Code and copy the code that's generated Ħ.

It can also take your attendees to your event listing via a link.ĥ. The countdown widget will display a timer that will countdown the days until your event takes place.The event calendar widget will display a calendar of your live upcoming events and attendees will be able to click on the date and go to that event listing.Your attendees will be taken to Eventbrite to complete their order after they register. The event page widget will integrate your entire registration page into your Instapage landing page.The text link widget will add a custom link that will take attendees to your listing page on Eventbrite.The button widget will take your attendees to your event listing page on Eventbrite.The ticket form widget will allow you to add a ticket form so attendees can select their tickets and begin the registration process on your landing page.Choose one of the six Eventbrite widgets To do so, choose the date under the "Individual Event Selector" ģ. If your event has multiple dates or times, you can add the widget to your landing page and promote one or all of the events in your schedule.

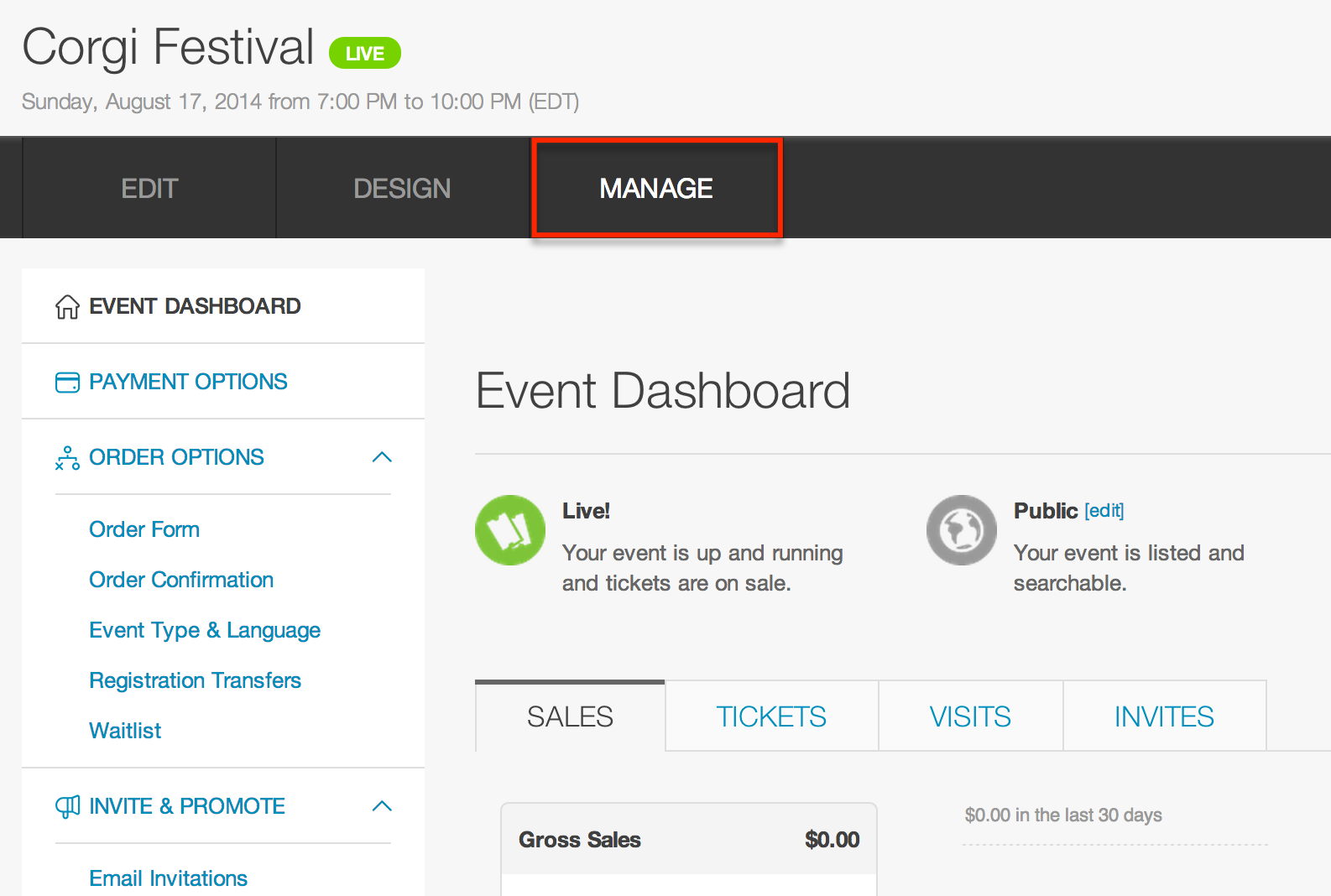
Under 'Invite and Promote', click on the widget button. Go to the Manage events page and find the Manage button under the name of your event Ģ. Discover events that match your passions, or create your own with online ticketing tools and integrate them with your Instapage landing page.ġ. Eventbrite brings people together through live experiences.


 0 kommentar(er)
0 kommentar(er)
